Halo berjumpa kembali dalam blog sederhana ini, masih dalam tahap pembuatan
Aplikasi Pembayaran SPP Berbasis Web.
Pada part 14 ini kita hanya akan merubah dan menambahkan sedikit baris kode saja, yaitu baris kode untuk halaman transaksi pembayaran.
Berikut adalah beberapa file yang akan kita ubah:
- transaksi.php
- Petugas.php
Baiklah, langsung saja kita mulai dengan mengubah file transaksi.php
transaksi.php
Sebelumnya, kita membuat halaman transaksi menampilkan semua data dari kelas
1 sampai dengan kelas 3 sekaligus pada saat kita memasukan NIS siswa.
Lalu kita akan merubahnya sehingga hanya menampilkan tabel pembayaran pada
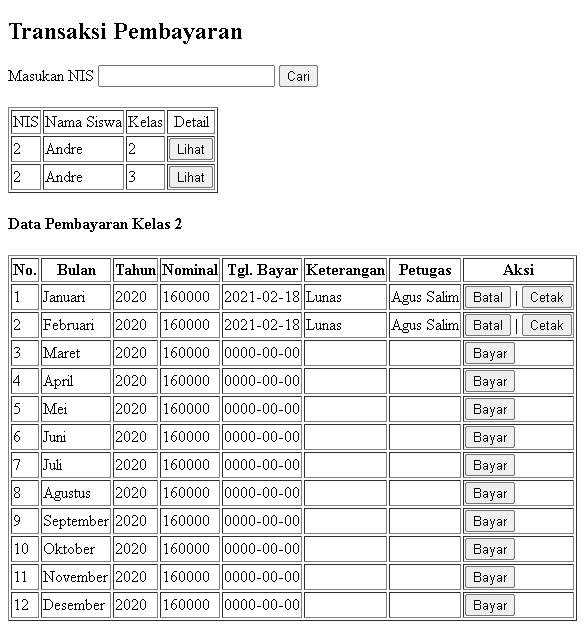
kelas yang dipilih saja, maka akan nampak seperti gambar berikut:

|
| Tampilan hamalan pembayaran |
Maka kode lengkapnya akan menjadi seperti berikut.
<h2>Transaksi Pembayaran</h2>
<form method="GET" action="">
<label>Masukan NIS</label>
<input type="text" name="nis" required>
<button type="submit">Cari</button>
</form><br/>
<?php
if(isset($_GET['nis']) && $_GET['nis'] != '') {
$rows = $petugas->getDataSiswaByNIS($_GET['nis']);
if ($rows->num_rows > 0) {
?>
<table border="1">
<tr align="center">
<td>NIS</td>
<td>Nama Siswa</td>
<td>Kelas</td>
<td>Detail</td>
</tr>
<?php
foreach ($rows as $row) :
$kelas = $row['kelas'];
?>
<tr>
<td><?= $row['nis']; ?></td>
<td><?= $row['nama_lengkap']; ?></td>
<td><?= $kelas; ?></td>
<td><a href="?nis=<?= $row['nis'] ?>&id_p=<?= $row['id_siswa'] ?>&kelas=<?= $row['kelas'] ?>"><button>Lihat</button></a></td>
</tr>
<?php
endforeach;
if(isset($_SESSION['pesan'])) {
echo $_SESSION['pesan'];
unset($_SESSION['pesan']);
}
?>
</table>
<?php
if (isset($_GET['nis'], $_GET['id_p']) && $_GET['id_p'] != '') {
?>
<h4>Data Pembayaran Kelas <?= $_GET['kelas'] ?></h4>
<table border="1">
<tr>
<th>No.</th>
<th>Bulan</th>
<th>Tahun</th>
<th>Nominal</th>
<th>Tgl. Bayar</th>
<th>Keterangan</th>
<th>Petugas</th>
<th>Aksi</th>
</tr>
<?php
$no = 1;
$dt_pembayaran = $petugas->getPembayaranById($_GET['id_p']);
while ($dt = mysqli_fetch_assoc($dt_pembayaran)) :
?>
<tr>
<td><?= $no++; ?></td>
<td><?= $dt['bulan_dibayar']; ?></td>
<td><?= $dt['tahun']; ?></td>
<td><?= $dt['nominal']; ?></td>
<td><?= $dt['tgl_bayar']; ?></td>
<td><?= $dt['keterangan']; ?></td>
<td><?= $dt['nama_petugas']; ?></td>
<td>
<?php
if($dt['keterangan'] == 'Lunas') {
echo '<a href="proses-transaksi.php?act=batal&id='.$dt['id_pembayaran'].'"><button>Batal</button></a> | <a href="cetak-transaksi-perbulan.php?nis='.$_GET['nis'].'&id='.$dt['id_pembayaran'].'"><button>Cetak</button></a>';
} else {
echo '<a href="proses-transaksi.php?act=bayar&id='.$dt['id_pembayaran'].'"><button>Bayar</button></a>';
}
?>
</td>
</tr>
<?php
endwhile;
}
} else {
echo "NIS tidak terdaftar";
}
}
?>
</table>Jika pada saat dijalankan muncul error itu karena method getPembayaranById() pada file Petugas.php belum dibuat.
Petugas.php
Pada file ini kita tambahkan method baru dengan nama
getPembayaranById().
public function getPembayaranById($id) {
$stmt = mysqli_query($this->konek, "SELECT p.id_pembayaran, p.bulan_dibayar, s.tahun, s.nominal, p.tgl_bayar, p.keterangan, pt.nama_petugas FROM tb_pembayaran AS p INNER JOIN tb_siswa AS ss ON p.id_siswa = ss.id_siswa INNER JOIN tb_spp AS s ON p.id_spp = s.id_spp LEFT JOIN tb_petugas AS pt ON p.id_petugas = pt.id_petugas WHERE p.id_siswa = '$id' ORDER BY p.id_pembayaran ASC");
return $stmt;
}Sekarang coba jalankan apakah ada perbedaan ataukah sama saja?! Jika kalian belum paham langkah-langkah diatas silahkan tonton video ini.
Nah.. Mungkin ini part terakhir pada pembuatan
Aplikasi Pembayaran SPP Berbasis Web, sampai berjumpa lagi dalam
pembuatan projek yang berbeda.
Terimakasih. :)




4 Komentar
Saya menunggu file jadinya, rencana mau buat disekolah dan di onlinekan di hosting, semoga cepat jadi ya :)
BalasHapusSc jadinya ga ada bang?
BalasHapusSc jadinya bang plisss
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus