Hai, berjumpa lagi dalam blog sederhana ini, pada tutorial kali ini kita akan membuat Login Form Dengan Validasi Username Dan Password Menggunakan PHP & MySQL, yang sebelumnya kita sudah pernah membuatnya tapi berbasis desktop (VB.NET & SQLServer).
Yang akan kita plajari pada tutorial kali ini adalah:
- Desain Form - Desain form login dengan HTML5 dan CSS3.
- Prepared SQL Query - Bagaimana menggunakan prepared sql query untuk mencegah sql injection
- Validasi - Mengecek data yang dikirimkan ke server (username dan password)
- Session - Membuat session dari data yang diambil dari database
File yang akan kita buat beserta kegunaannya:
- index.php - Membuat form login dengan PHP karna kita akan menampilkan pesan kesalahannya di halaman ini.
- style.css - CSS untuk desain form.
- Database.php - Koneksi ke database.
- Auth.php - Untuk validasi, mengambil data dari database dan mengatur session.
- home.php - Ketika berhasil login (username & password benar) akan diarahkan ke home.
- logout.php - Menghapus semua session ketika logout.
Membuat Desain Form Login
- Buat file baru dengan nama
index.php - Copy lalu paste kode berikut:
<?php
require_once 'Auth.php';
if($auth->isLoggedIn()) {
header('location:home.php');
}
if(isset($_POST['submit'])) {
$username = $_POST['username'];
$password = $_POST['password'];
if($auth->login($username, $password)) {
header('location:home.php');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<link rel="stylesheet" type="text/css" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="login">
<h1>Login</h1>
<div style="text-align: center; color: #ff0000;">
<span>
<?php
if(isset($_SESSION['error'])) {
echo $_SESSION['error'];
}
?>
</span>
</div>
<form method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" name="submit" value="Login">
</form>
</div>
</body>
</html>
Maka hasilnya akan seperti ini
Kemudian kita buat
style.css untuk mempercantik tampilannya, berikut kodenya * {
box-sizing: border-box;
font-family: sans-serif;
font-size: 16px;
}
.login {
width: 400px;
box-shadow: 0 0 8px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
border-radius: 8px;
padding-bottom: 30px;
}
.login h1 {
text-align: center;
font-size: 24px;
padding: 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #435165;
color: #ffffff;
}
.login form input[type="password"],
.login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 50%;
padding: 15px;
margin-top: 20px;
background-color: #ffa500;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
border-radius: 4px;
}
.login form input[type="submit"]:hover {
background-color: #ff7d00;
transition: background-color 0.2s;
}
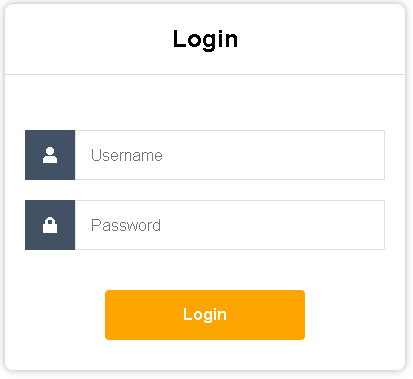
Tampilannya akan berubah seperti ini (apabila icon tidak tampil, coba sambungkan ke internet kemudian reload)
Membuat Database beserta Tabelnya
Setelah itu, pergi ke phpMyAdmin untuk buat database baru (atau gunakan yang sudah ada), disini kita namakan databasenya login.
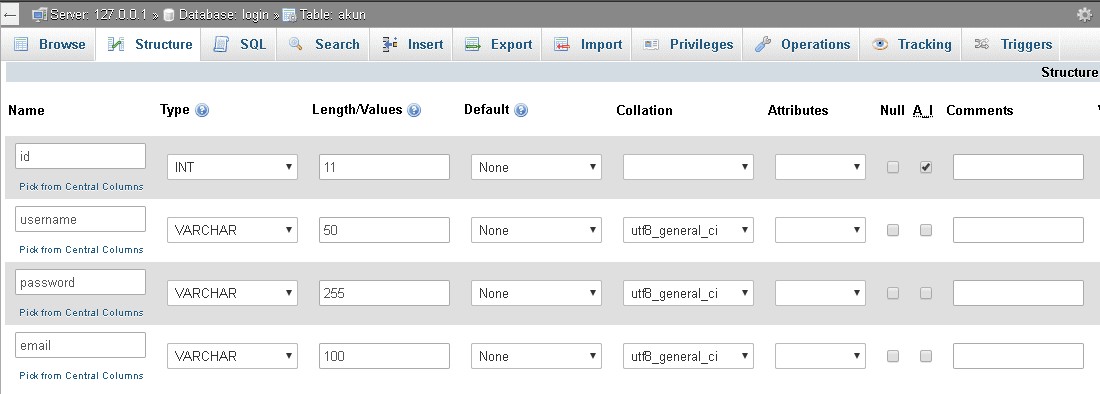
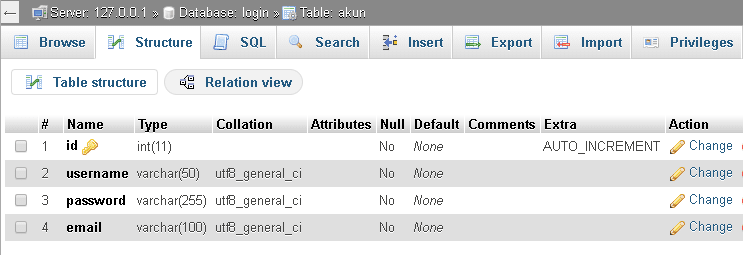
Kemudian buat tabel baru, kita namakan tabel akun.
Lalu Save/Ok, hasilnya akan seperti dibawah ini
Klik pada menu SQL dan pastekan kode dibawah ini untuk menambahkan data untuk tabel akun.
INSERT INTO `akun`(`id`, `username`, `password`, `email`) VALUES ('', 'ullprasetio', '$2y$10$J2vU.XzW9xbX7gtNA2eAA.m7ezY98/if8VpLJ9O2gEWLpF4kHFD9i', 'ullprasetio@test.com')
Kita sudah menambahkan 1 data baru dengan username ullprasetio dan password 123123123
Koneksi Database
Buat file php baru dengan nama Database.php, pada file ini terdapat kode untuk mengkoneksikan ke database yang sudah kita buat tadi.
<?php
class Database {
var $db_host = 'localhost';
var $db_user = 'root';
var $db_pass = '';
var $db_name = 'login';
var $con = '';
public function __construct() {
$this->con = mysqli_connect($this->db_host, $this->db_user, $this->db_pass, $this->db_name);
if(mysqli_connect_errno()) {
echo "Koneksi gagal : " . mysqli_connect_error();
}
}
Cek Pengguna dengan PHP
Buat file php dengan nama Auth.php, pada bagian ini kita melakukan:
- Cek apakah username ada atau tidak?
- Password benar atau salah (menggunakan password_verify)?
- Membuat session jika login berhasil.
- Cek session.
<?php
session_start();
require_once 'Database.php';
class Auth extends Database {
public function login($username, $password) {
// prepare statement untuk menghindari sql injection
$stmt = $this->con->prepare("SELECT id, password, email FROM akun WHERE username = ?");
$stmt->bind_param('s', $username);
$stmt->execute();
$hasil = $stmt->get_result();
// cek jika user ada
if($hasil->num_rows > 0) {
$row = $hasil->fetch_assoc();
// cek kesamaan password
if(password_verify($password, $row['password'])) {
session_regenerate_id();
$_SESSION['id'] = $row['id'];
$_SESSION['username'] = $username;
$_SESSION['password'] = $row['password'];
$_SESSION['email'] = $row['email'];
header('location:home.php');
} else {
$_SESSION['error'] = "Password tidak valid!";
header('location:index.php');
}
} else {
$_SESSION['error'] = "Username tidak terdaftar!";
header('location:index.php');
}
}
public function isLoggedin() {
// cek session id
if(isset($_SESSION['id'])) {
return true;
}
}
public function logout() {
session_destroy();
return true;
}
}
$auth = new Auth;
Lalu kita cek dengan memasukan data yang salah dalam form login, maka akan muncul pesan seperti ini.
Halaman Home
Terakhir, buat file home.php.
<?php
require_once 'Auth.php';
if(!$auth->isLoggedIn()) {
header('location:index.php');
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<center>
<h3>Selamat datang <?= $_SESSION['username']; ?></h3>
<label for="logout">
<i class="fas fa-sign-out-alt"></i>
</label>
<a href="logout.php" style="text-decoration: none;">Logout</a>
</center>
</body>
</html>
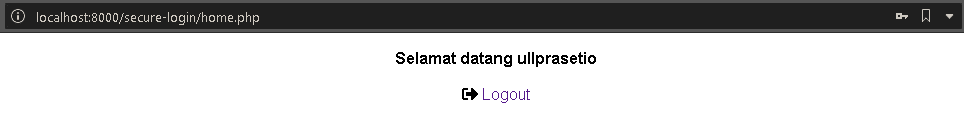
Jika username dan password benar maka akan diarahkan ke halaman Home.
Untuk video tutorialnya, silahkan klik link dibawah ini :










5 Komentar
Maaf kak... code nya error
BalasHapusNotice: Undefined variable: \index.php on line 5
Pastikan file index.php sudah dibuat dan berada dalam folder yang sama bang.
Hapus
BalasHapusParse error: syntax error, unexpected end of file, expecting function (T_FUNCTION) in C:\xampp\htdocs\email\database.php on line 16
error knp ya om
Gimana cara merubah username dan password nya bang
BalasHapusMisal dipake untuk halaman login untuk blog semisal blogger untuk membatasi akses orang yg akan mengunjungi blog kita, bisa gk ya? Cara ngonekin ke blog gmana ya?
BalasHapus