Belajar PHP - Beberapa waktu yang lalu ada rekan yang bertanya "how to use sweet alert in php?" atau dalam bahasa sininya "bagaimana cara menggunakan sweet alert pada PHP?".
Maka dari itu saya mencoba menjawabnya pada artikel ini, kita akan mempelajari cara menggunakan Sweet Alert pada PHP. Hanya beberapa sweet alert yang sering digunakan saja yang akan kita buat.
Terlebih dahulu kita membutuhkan beberapa library, diantaranya Bootstrap, SweetAlert dan FontAwesome. Pastekan tag berikut diantara tag
<head> </head>. <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"></link>
<link href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.css" rel="stylesheet"></link>
<link crossorigin="anonymous" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" rel="stylesheet"></link>
Dan letakan library javascript berikut diatas tag
</body>. <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.js"></script>
Kode lengkapnya akan seperti berikut:
<!DOCTYPE html>
<html>
<head>
<title>How to use sweet alert in PHP</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
</head>
<body>
<!-- code sweet alert disini -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/limonte-sweetalert2/7.33.1/sweetalert2.min.js"></script>
</body>
</html>
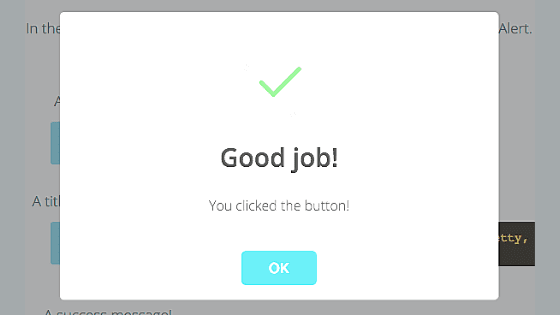
1. Basic Sweet Alert
Kita akan menaruh kode sweet alert pada sebuah function, yang kemudian dipanggil ketika tombol diklik. Masukan kode berikut dibawah tag<body>.<button class="btn btn-primary" onclick="sweetAlert()">Click Me!</button>
<script type="text/javascript">
function sweetAlert()
{
Swal.fire('Any fool can use a computer')
}
</script>
2. Sweet Alert dengan Icon, Judul dan Text
Ubah isi dari functionsweetAlert() dengan kode berikut:Swal.fire(
'Ini judul',
'Ini text dibawah judul',
'question'
)
3. Sweet Alert dengan Icon, Judul, Text dan footer
Ubah isi dari functionsweetAlert() dengan kode berikut:Swal.fire({
type: 'error',
title: 'Oops...',
text: 'Something went wrong!',
footer: '<a href>Ini footer!</a>'
})
4. Sweet Alert dengan tombol berlabel ARIA
Ubah isi dari function
sweetAlert() dengan kode berikut:Swal.fire({
title: '<strong>HTML <u>example</u></strong>',
type: 'info',
html:
'You can use <b>bold text</b>, ' +
'<a href="//sweetalert2.github.io">links</a> ' +
'and other HTML tags',
showCloseButton: true,
showCancelButton: true,
focusConfirm: false,
confirmButtonText:
'<i class="fa fa-thumbs-up"></i> Great!',
confirmButtonAriaLabel: 'Thumbs up, great!',
cancelButtonText:
'<i class="fa fa-thumbs-down"></i>',
cancelButtonAriaLabel: 'Thumbs down'
})
5. Sweet Alert dengan confirm dialog
Ubah isi dari function
Cukup itu saja, beberapa sweet alert yang umum digunakan, jika kalian bosan dengan alert yang begitu - begitu saja bisa dicoba salah satu sweet alert diatas gengs.
Jika kalian ingin tau lebih lanjut tentang sweet alert bisa langsung ke sumbernya disini. Sekian dan terimakasih.
sweetAlert() dengan kode berikut:Swal.fire({
title: 'Are you sure?',
text: "You won't be able to revert this!",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: 'Yes, delete it!'
}).then((result) => {
if (result.value) {
Swal.fire(
'Deleted!',
'Your file has been deleted.',
'success'
)
}
})
Cukup itu saja, beberapa sweet alert yang umum digunakan, jika kalian bosan dengan alert yang begitu - begitu saja bisa dicoba salah satu sweet alert diatas gengs.
Jika kalian ingin tau lebih lanjut tentang sweet alert bisa langsung ke sumbernya disini. Sekian dan terimakasih.




1 Komentar
Bang kok saya ga bisa ya
BalasHapus