Hallo, kembali lagi di blog sederhana ini, kali ini saya akan mejelaskan cara mudah membuat syntax highlighter menggunakan highlight.js pada blog, kalian pasti sudah tidak asing dengan istilah highlighter apalagi bagi seorang blogger, highlighter ini biasanya digunakan pada blog yang didalamnya terdapat kode pemrograman.
Pada awalnya blog ini tidak menggunakan cara ini, masih menggunakan pastetool online dan harus bulak balik copas, kan repot juga, barulah setelah beberapa artikel dibuat dan menyadarkan saya kalau cara itu sangat membebani performa blog, okeh.. langsung saja kita mulai, berikut langkah - langkahnya :
- Pergi ke highlightjs.org
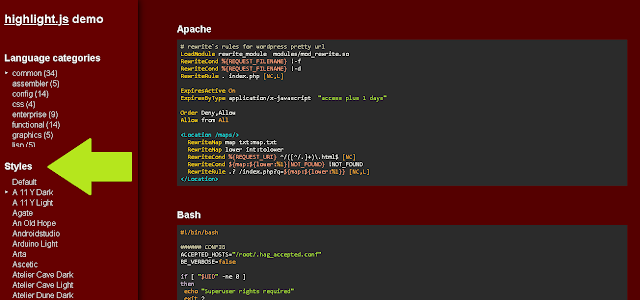
- Jika kalian klik tulisan didalam kotak warna hijau kalian akan diarahkan ke Hihglight.js Demo, kalian bisa memilih style yang akan kalian gunakan
- Dan pada tulisan dalam kotak warna kuning akan mengarah ke halaman petunjuk penggunaan
- Setelah memilih style yang akan digunakan, silahkan copy kode berikut dan letakan diantara tag
/* A 11 Y Dark */
<link href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/a11y-dark.min.css" rel="stylesheet"></link>
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
Mengubah tema highlight.js
- Pergi ke cdnjs highlight.js
- Cari nama tema highlightnya kemudian copy
- Setelah itu ganti kode berikut dengan link tema tadi
https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/a11y-dark.min.cssCara menggunakan highlight.js
<pre><code class="html">
<h1>Hello World!</h1>
</code></pre>
Jika kalian akan memasukan bahasa pemrograman lain misalkan css, kalian tinggal tambahkan kata css didalam atribut class, maka akan jadi class="html css"
Silahkan simak video dibawah jika kalian belum paham atau kalian bisa ajukan pertanyaan dikolom komentar, Terimakasih.





0 Komentar